











SYNCESTATE
AGENCY
ABOUT
PROJECT
DETAILS
Modern Real Estate Design: Crafting Engaging and Minimalist Experiences for SyncEstate
In our endeavor to create a minimalist design for SyncEstate, an innovative real estate company, we faced the unique challenge of striking a balance between simplicity and incorporating essential real estate elements. As UX/UI designers leading the SyncEstate project, we took a comprehensive approach, contributing to various aspects of the design process. This involved crafting digital wireframes, conducting a competitive audit, and developing a design system. Our meticulous attention to detail extended to defining various states, ensuring a seamless user experience in line with the client's goals.
Project
SyncEstate
Project Type
Real estate
Duration
4 weeks
Year
2023
Service
Web design
ABOUT
PROJECT DETAILS
Modern Real Estate Design: Crafting Engaging and Minimalist Experiences for SyncEstate
In our endeavor to create a minimalist design for SyncEstate, an innovative real estate company, we faced the unique challenge of striking a balance between simplicity and incorporating essential real estate elements.
As UX/UI designers leading the SyncEstate project, we took a comprehensive approach, contributing to various aspects of the design process. This involved crafting digital wireframes, conducting a competitive audit, and developing a design system. Our meticulous attention to detail extended to defining various states, ensuring a seamless user experience in line with the client's goals.
Project
SyncEstate
Project Type
Real estate
Duration
4 weeks
Year
2023
Service
Web design
ABOUT
PROJECT DETAILS
Modern Real Estate Design: Crafting Engaging and Minimalist Experiences for SyncEstate
In our endeavor to create a minimalist design for SyncEstate, an innovative real estate company, we faced the unique challenge of striking a balance between simplicity and incorporating essential real estate elements.
As UX/UI designers leading the SyncEstate project, we took a comprehensive approach, contributing to various aspects of the design process. This involved crafting digital wireframes, conducting a competitive audit, and developing a design system. Our meticulous attention to detail extended to defining various states, ensuring a seamless user experience in line with the client's goals.
Project
SyncEstate
Project Type
Real estate
Duration
4 weeks
Year
2023
Service
Web design
ABOUT
PROJECT
DETAILS
Modern Real Estate Design: Crafting Engaging and Minimalist Experiences for SyncEstate
In our endeavor to create a minimalist design for SyncEstate, an innovative real estate company, we faced the unique challenge of striking a balance between simplicity and incorporating essential real estate elements.
As UX/UI designers leading the SyncEstate project, we took a comprehensive approach, contributing to various aspects of the design process. This involved crafting digital wireframes, conducting a competitive audit, and developing a design system. Our meticulous attention to detail extended to defining various states, ensuring a seamless user experience in line with the client's goals.
Project
SyncEstate
Project Type
Real estate
Duration
4 weeks
Year
2023
Service
Web design
GOALS
PROJECT
GOAL
SyncEstate: A Minimalist Masterpiece Balancing Simplicity and Essential Real Estate Elements in a Unique CMS Design
The objective of this project was to craft a minimalist design for SyncEstate, a forward-thinking real estate company. Striking a balance between simplicity and incorporating essential real estate elements presented a unique challenge. Ultimately, we successfully delivered an engaging and unconventional design, meticulously tailored for CMS items and the CMS template page.
GOALS
PROJECT GOAL
SyncEstate: A Minimalist Masterpiece Balancing Simplicity and Essential Real Estate Elements in a Unique CMS Design
The objective of this project was to craft a minimalist design for SyncEstate, a forward-thinking real estate company. Striking a balance between simplicity and incorporating essential real estate elements presented a unique challenge. Ultimately, we successfully delivered an engaging and unconventional design, meticulously tailored for CMS items and the CMS template page.
GOALS
PROJECT GOAL
SyncEstate: A Minimalist Masterpiece Balancing Simplicity and Essential Real Estate Elements in a Unique CMS Design
The objective of this project was to craft a minimalist design for SyncEstate, a forward-thinking real estate company. Striking a balance between simplicity and incorporating essential real estate elements presented a unique challenge. Ultimately, we successfully delivered an engaging and unconventional design, meticulously tailored for CMS items and the CMS template page.
GOALS
PROJECT GOAL
SyncEstate: A Minimalist Masterpiece Balancing Simplicity and Essential Real Estate Elements in a Unique CMS Design
The objective of this project was to craft a minimalist design for SyncEstate, a forward-thinking real estate company. Striking a balance between simplicity and incorporating essential real estate elements presented a unique challenge. Ultimately, we successfully delivered an engaging and unconventional design, meticulously tailored for CMS items and the CMS template page.
Design System
With the digital wireframes in place, we seamlessly progressed to the next project phase, implementing the design system. This detailed step involved defining visual elements, typography, and color schemes to ensure project-wide design harmony.
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Typography
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Colors palette
Heading H1
Family: Noto Sans
Size: 80 px
Weight: Medium
Heading H2
Family: Noto Sans
Size: 46 px
Weight: Regular
Heading H3
Family: Noto Sans
Size: 36 px
Weight: Regular
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Medium
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Regular
Heading H5
Family: Noto Sans
Size: 18 px
Weight: Regular
Body text
Family: Noto Sans
Size: 16 px
Weight: Regular
Body text 2
Family: Noto Sans
Size: 14 px
Weight: Regular
Headings & parameters
Body text & parameters
Success
#37B84C
Error
#E42B2B
Secondary
colors
Primary
colors
Button,
#11445F
Color 1 / BG,
#F4F3EF
Color 2 / BG,
#B1C4CE
Color 3 / BG
#DBDBDB
Text color
Headings,
31270B
Body text,
#595958
Neutral color
#FFFFFF
Design System
With the digital wireframes in place, we seamlessly progressed to the next project phase, implementing the design system. This detailed step involved defining visual elements, typography, and color schemes to ensure project-wide design harmony.
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Typography
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Colors palette
Heading H1
Family: Noto Sans
Size: 80 px
Weight: Medium
Heading H2
Family: Noto Sans
Size: 46 px
Weight: Regular
Heading H3
Family: Noto Sans
Size: 36 px
Weight: Regular
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Medium
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Regular
Heading H5
Family: Noto Sans
Size: 18 px
Weight: Regular
Body text
Family: Noto Sans
Size: 16 px
Weight: Regular
Body text 2
Family: Noto Sans
Size: 14 px
Weight: Regular
Headings & parameters
Body text & parameters
Success
#37B84C
Error
#E42B2B
Secondary colors
Primary colors
Button,
#11445F
Color 1 / BG,
#F4F3EF
Color 2 / BG,
#B1C4CE
Color 3 / BG
#DBDBDB
Text color
Headings,
31270B
Body text,
#595958
Neutral color
#FFFFFF
Design System
With the digital wireframes in place, we seamlessly progressed to the next project phase, implementing the design system. This detailed step involved defining visual elements, typography, and color schemes to ensure project-wide design harmony.
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Typography
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Colors palette
Heading H1
Family: Noto Sans
Size: 80 px
Weight: Medium
Heading H2
Family: Noto Sans
Size: 46 px
Weight: Regular
Heading H3
Family: Noto Sans
Size: 36 px
Weight: Regular
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Medium
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Regular
Heading H5
Family: Noto Sans
Size: 18 px
Weight: Regular
Body text
Family: Noto Sans
Size: 16 px
Weight: Regular
Body text 2
Family: Noto Sans
Size: 14 px
Weight: Regular
Headings & parameters
Body text & parameters
Success
#37B84C
Error
#E42B2B
Secondary
colors
Primary
colors
Button,
#11445F
Color 1 / BG,
#F4F3EF
Color 2 / BG,
#B1C4CE
Color 3 / BG
#DBDBDB
Text
color
Headings,
31270B
Body text,
#595958
Neutral
color
#FFFFFF
Design System
With the digital wireframes in place, we seamlessly progressed to the next project phase, implementing the design system. This detailed step involved defining visual elements, typography, and color schemes to ensure project-wide design harmony.
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Typography
Typography
Headings
example
parameters
font-family: Helvetica;
font-size: 56px;
line-height: 96%;
spacing: -3%;
weight: SemiBold;
Heading H1
font-family: Helvetica;
font-size: 42px;
line-height: 124%;
spacing: -3%;
weight: SemiBold;
Heading H2
font-family: Helvetica;
font-size: 24px;
line-height: 120%;
spacing: -2%;
weight: SemiBold;
Heading H3
Text color
Title
Hex
1D2B2B
RGB
29 43 43
Body text
Hex
4A5555
RGB
74 85 85
Primary color
Button
Hex
0C3C3E
RGB
12 60 62
Stroke
Hex
DBE2E4
RGB
219 226 228
Color 1 / BG
Hex
1C4F49
RGB
28 79 73
Color 2 / BG
Hex
1D6567
RGB
29 101 103
Color 3 / BG
Hex
D0E8EA
RGB
208 232 234
Color 4 / BG
Hex
F0F6F9
RGB
240 246 249
Color 5/ BG
Hex
DEECF1
RGB
222 236 241
Secondary colors (Decorative colors)
Hex
9AC7D1
RGB
154 199 209
Hex
DBE2E4
RGB
237 217 206
Hex
1C4F49
RGB
132 136 219
Hex
1D6567
RGB
44 130 133
Hex
D0E8EA
RGB
225 72 75
Hex
6E7879
RGB
110 120 121
Neutral colors
Hex
FFFFFF
RGB
255 255 255
Colors
Body
example
parameters
font-family: Helvetica;
font-size: 18px;
line-height: 170%;
spacing: -1%;
weight: Medium;
Body L
font-family: Helvetica;
font-size: 16px;
line-height: 154%;
spacing: -1%;
weight: Regular;
Body M
Colors palette
Heading H1
Family: Noto Sans
Size: 80 px
Weight: Medium
Heading H2
Family: Noto Sans
Size: 46 px
Weight: Regular
Heading H3
Family: Noto Sans
Size: 36 px
Weight: Regular
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Medium
Heading H4
Family: Noto Sans
Size: 24 px
Weight: Regular
Heading H5
Family: Noto Sans
Size: 18 px
Weight: Regular
Body text
Family: Noto Sans
Size: 16 px
Weight: Regular
Body text 2
Family: Noto Sans
Size: 14 px
Weight: Regular
Headings & parameters
Body text & parameters
Success
#37B84C
Error
#E42B2B
Secondary
colors
Primary
colors
Button,
#11445F
Color 1 / BG,
#F4F3EF
Color 2 / BG,
#B1C4CE
Color 3 / BG
#DBDBDB
Text color
Headings,
31270B
Body text,
#595958
Neutral
color
#FFFFFF
MAIN MOCKUPS
JOURNEY
OF HI-FI
DESIGNS
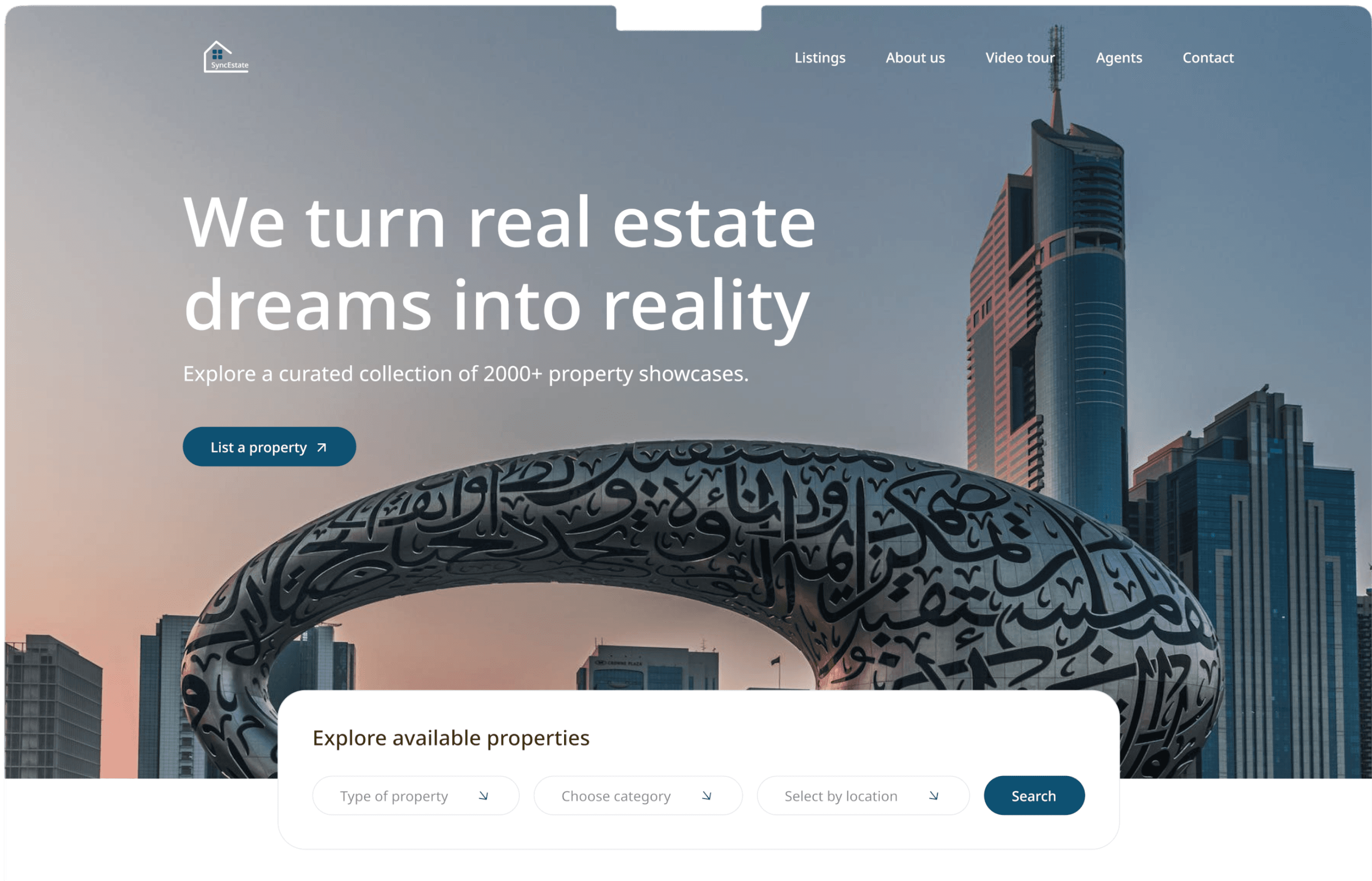
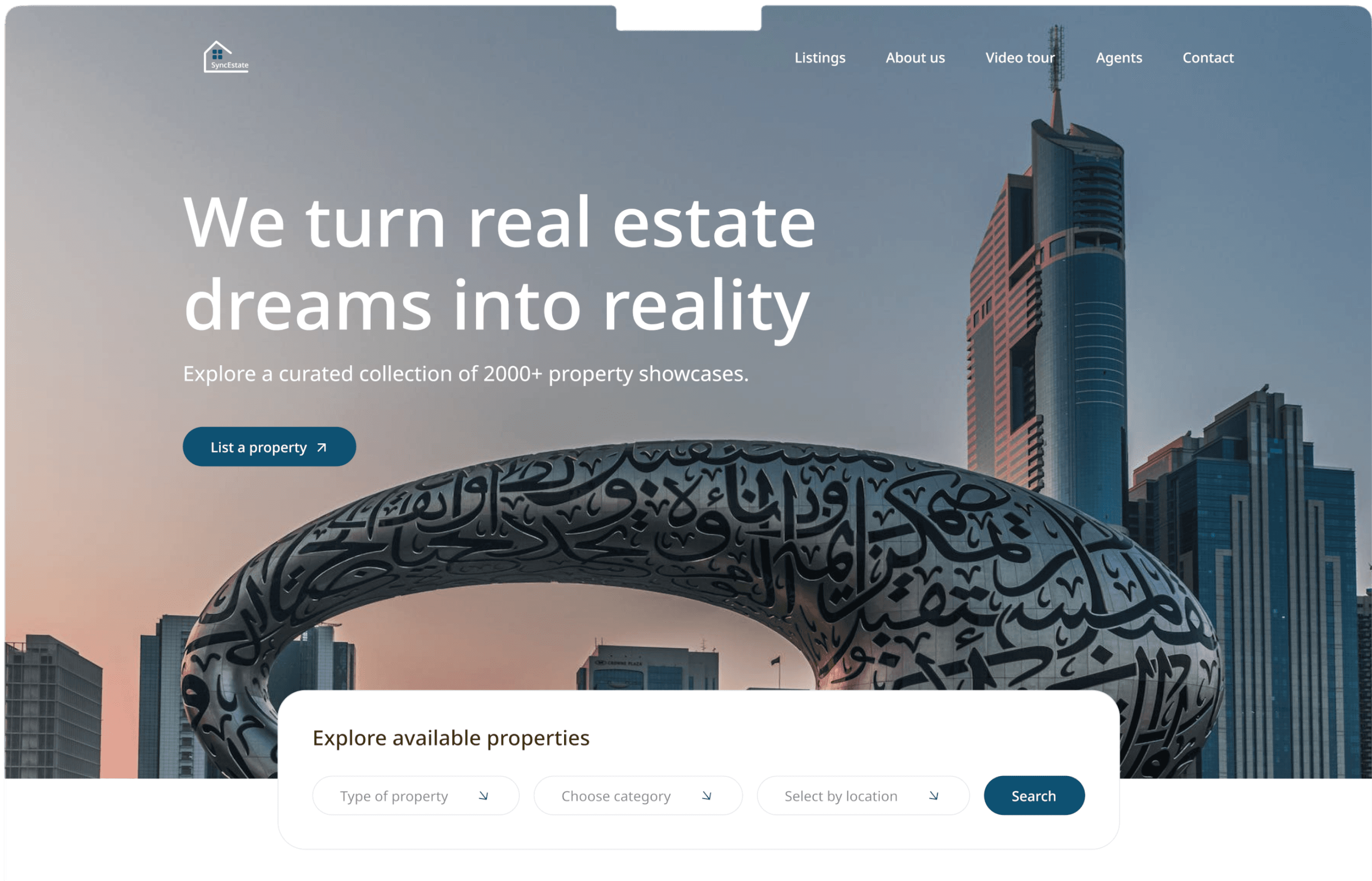
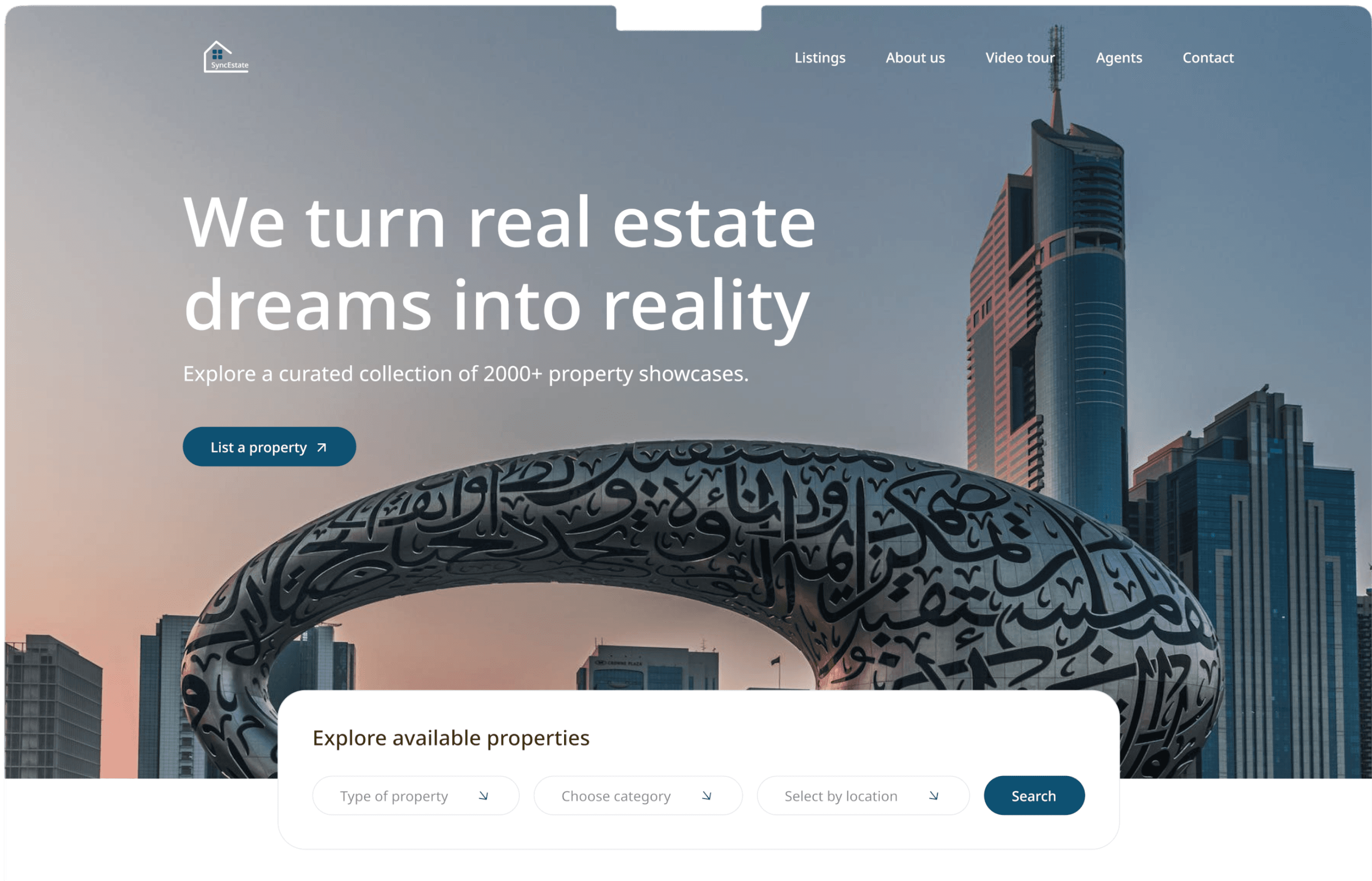
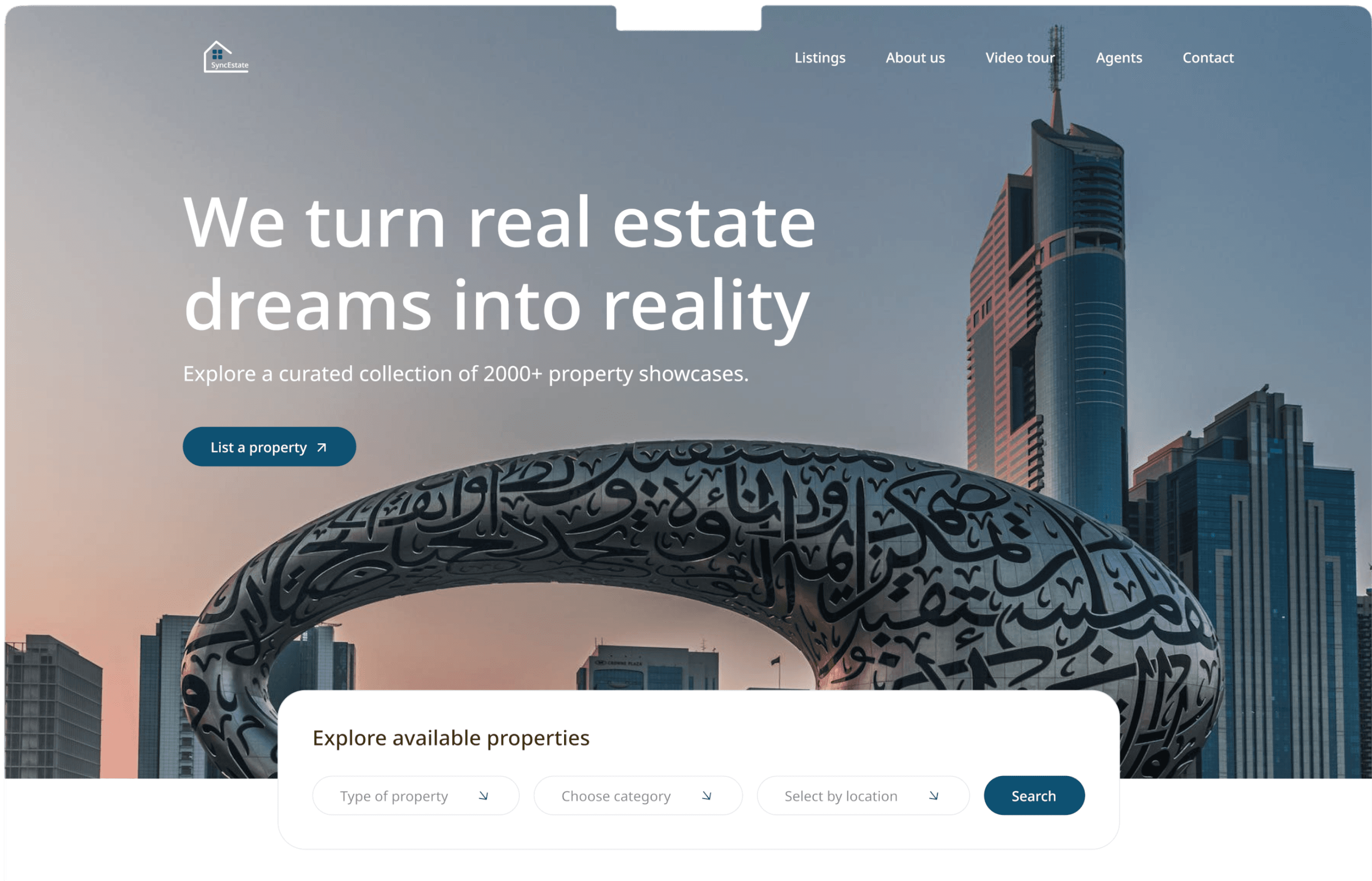
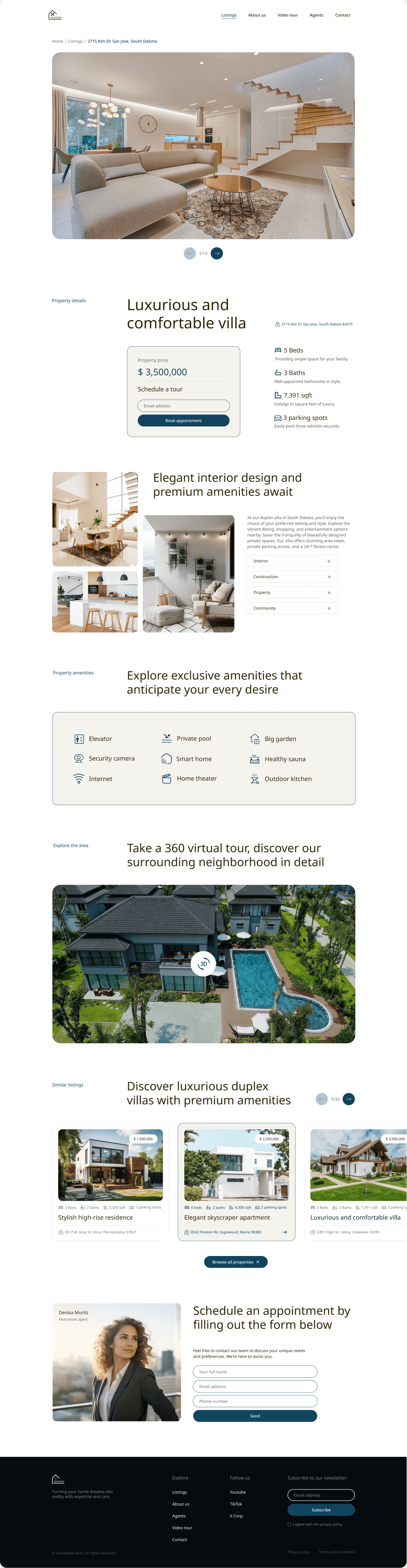
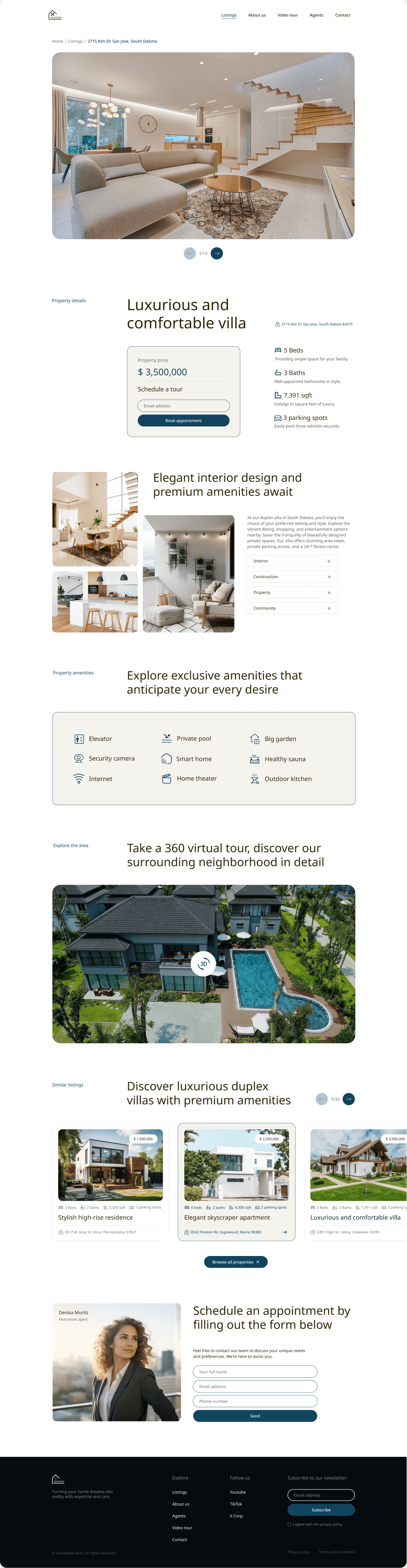
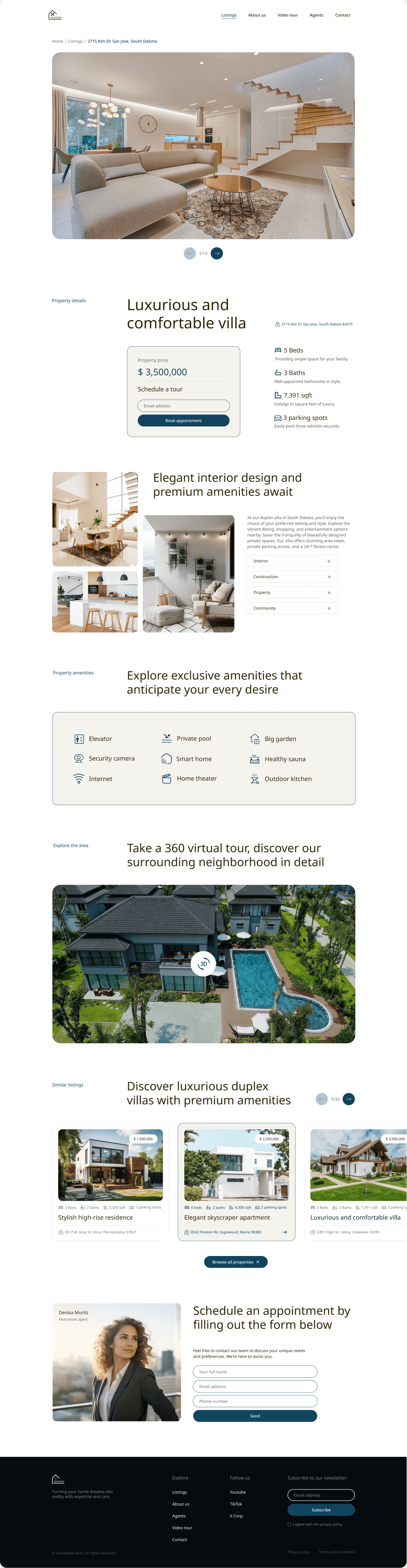
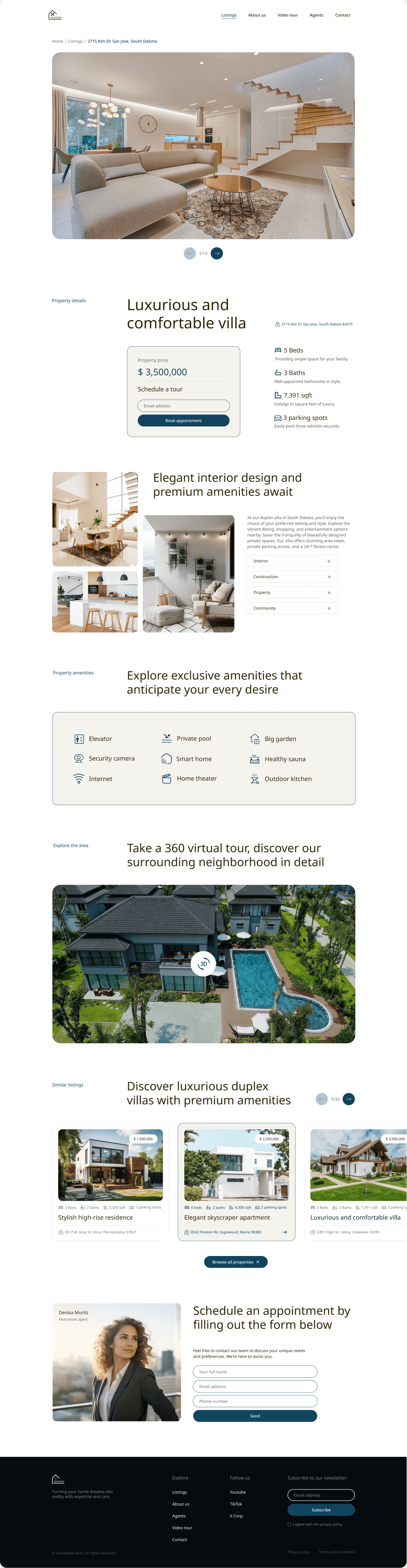
Discovering SyncEstate's Minimalist Excellence and Intuitive Functionality Showcase
In shaping SyncEstate's online presence, we adopted a unique approach, prioritizing a minimalist design and an intuitive interface. Our efforts resulted in a seamless blend of clarity and functionality, enhancing the exploration of diverse real estate offerings.
Below, we showcase a glimpse of our work, highlighting select examples like the homepage and listing page.
MAIN MOCKUPS
JOURNEY
OF HI-FI
DESIGNS
Discovering SyncEstate's Minimalist Excellence and Intuitive Functionality Showcase
In shaping SyncEstate's online presence, we adopted a unique approach, prioritizing a minimalist design and an intuitive interface. Our efforts resulted in a seamless blend of clarity and functionality, enhancing the exploration of diverse real estate offerings.
Below, we showcase a glimpse of our work, highlighting select examples like the homepage and listing page.
MAIN MOCKUPS
JOURNEY
OF HI-FI DESIGNS
Discovering SyncEstate's Minimalist Excellence and Intuitive Functionality Showcase
In shaping SyncEstate's online presence, we adopted a unique approach, prioritizing a minimalist design and an intuitive interface. Our efforts resulted in a seamless blend of clarity and functionality, enhancing the exploration of diverse real estate offerings.
Below, we showcase a glimpse of our work, highlighting select examples like the homepage and listing page.
MAIN MOCKUPS
JOURNEY
OF HI-FI DESIGNS
Discovering SyncEstate's Minimalist Excellence and Intuitive Functionality Showcase
In shaping SyncEstate's online presence, we adopted a unique approach, prioritizing a minimalist design and an intuitive interface. Our efforts resulted in a seamless blend of clarity and functionality, enhancing the exploration of diverse real estate offerings.
Below, we showcase a glimpse of our work, highlighting select examples like the homepage and listing page.




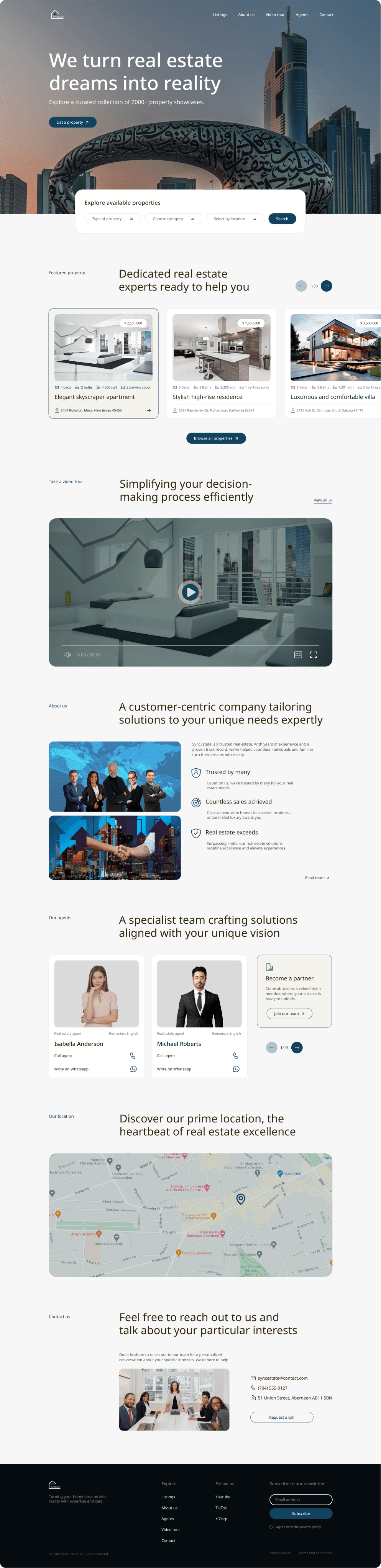
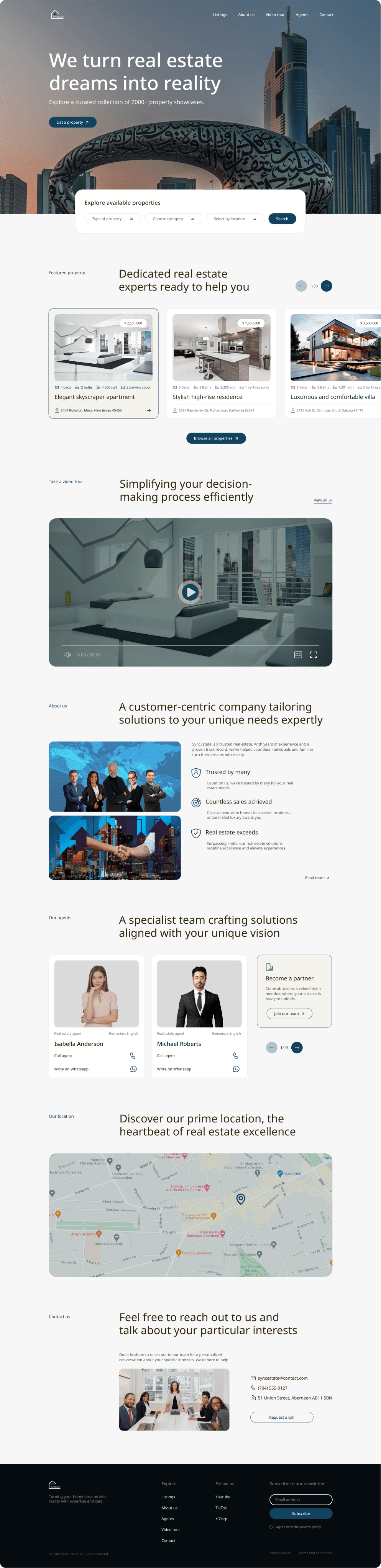
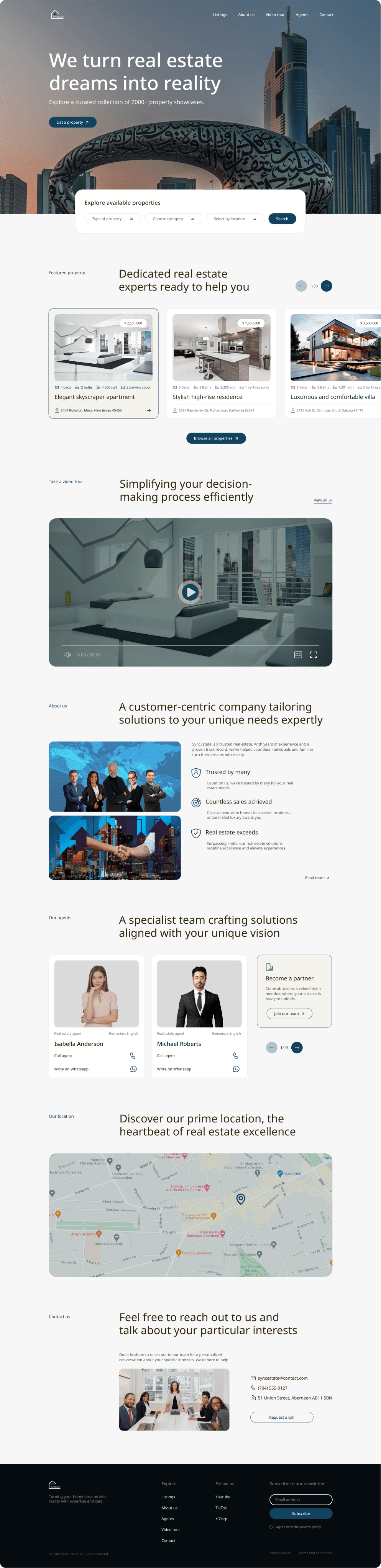
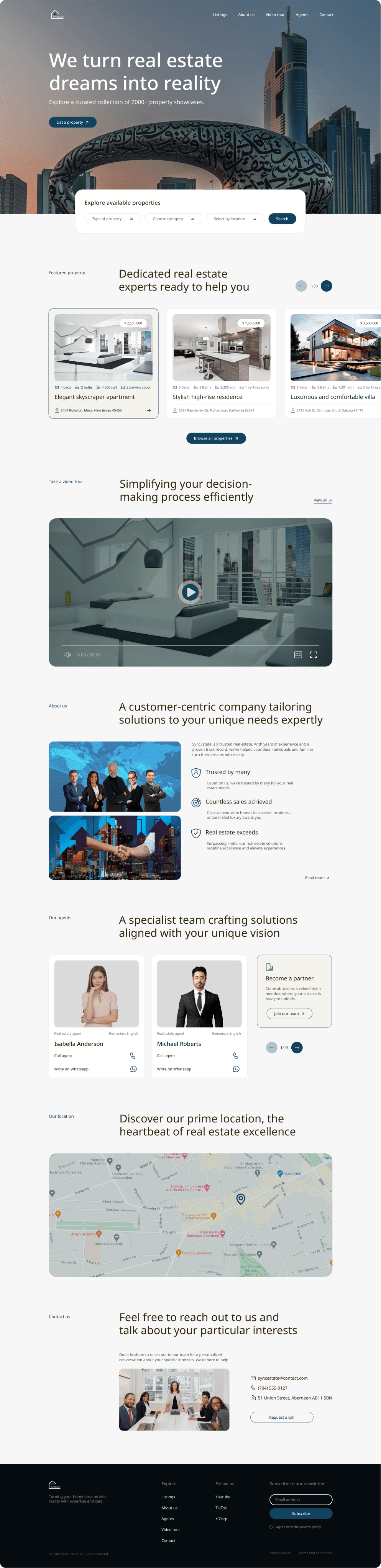
Homepage
Homepage
Homepage




Listing template page
Listing template page
Listing template page




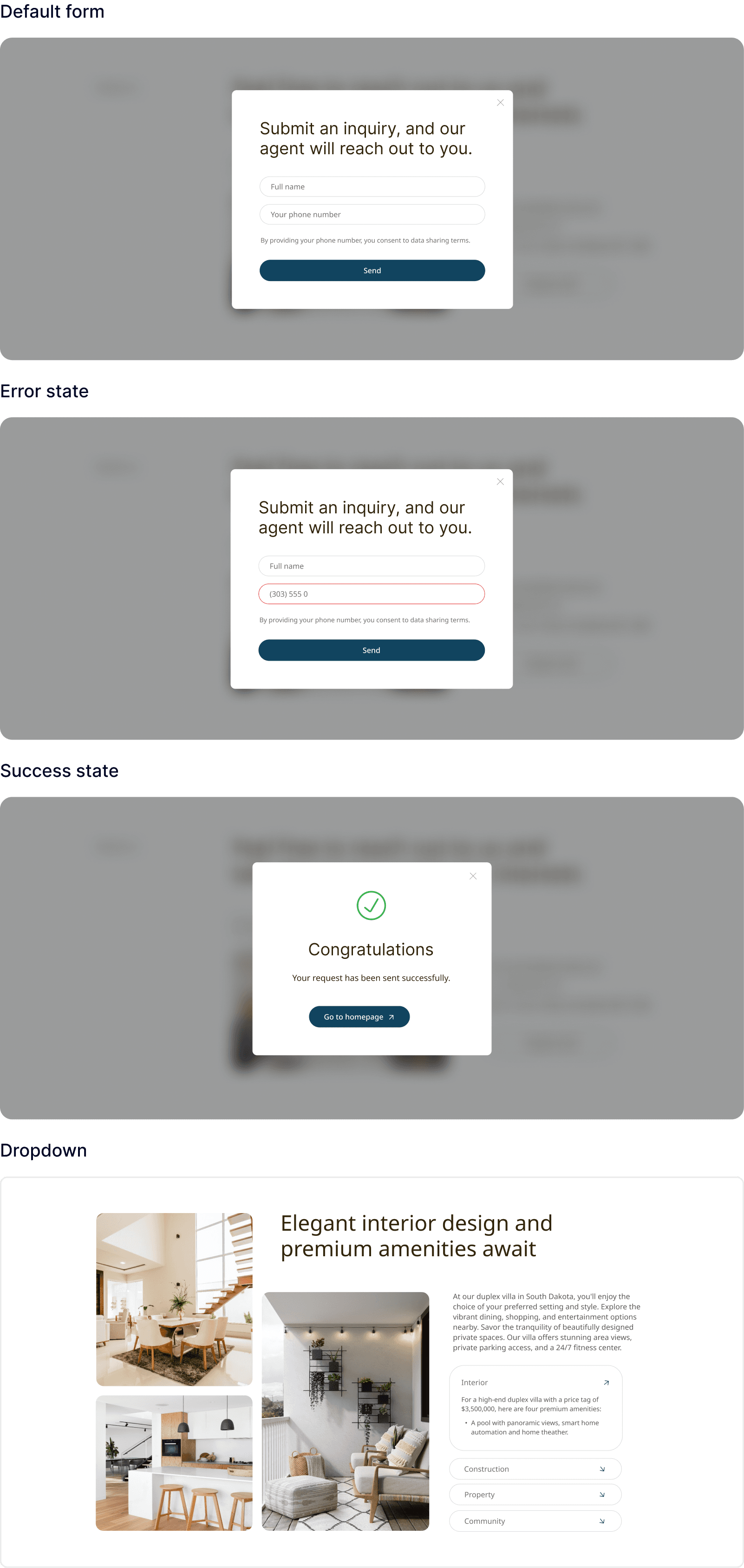
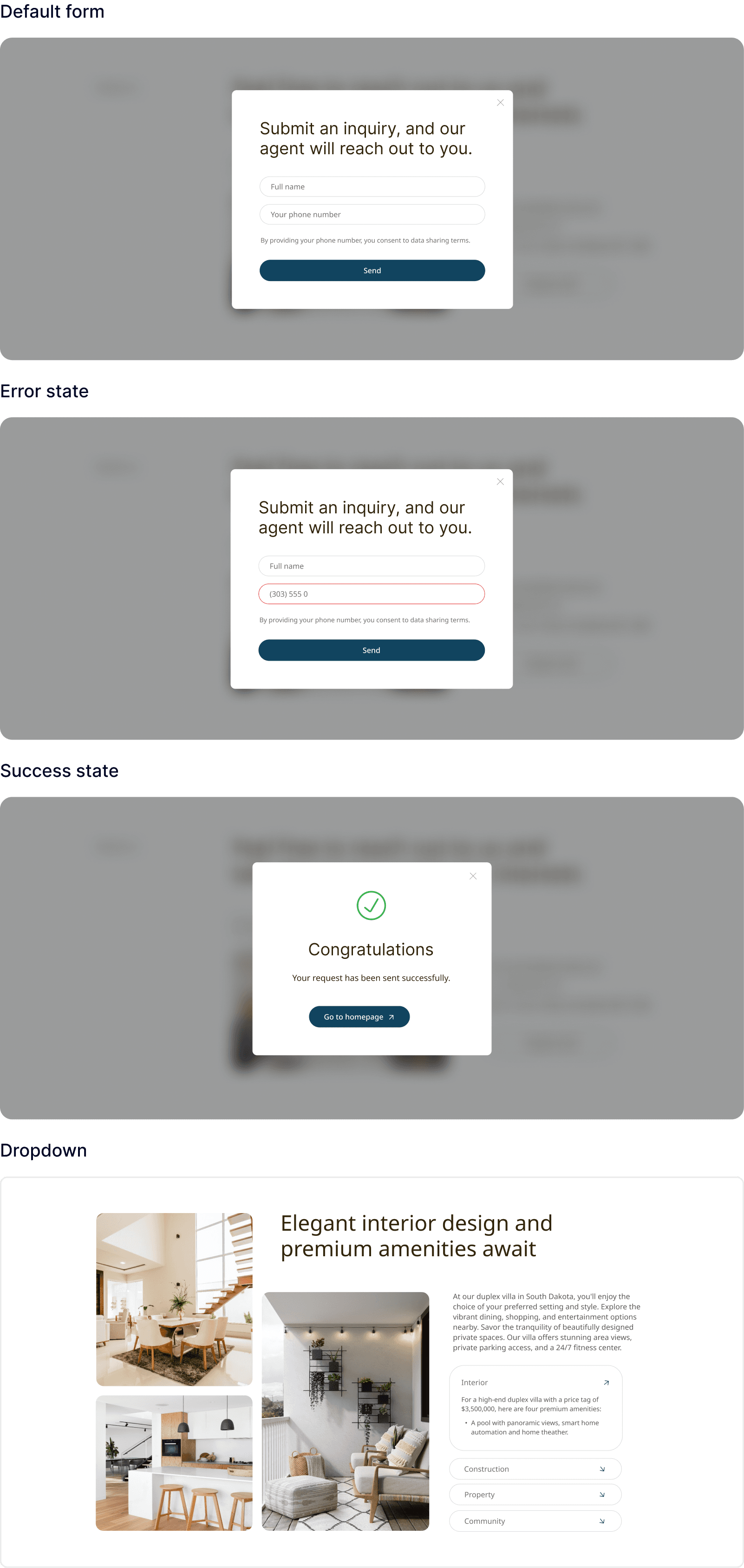
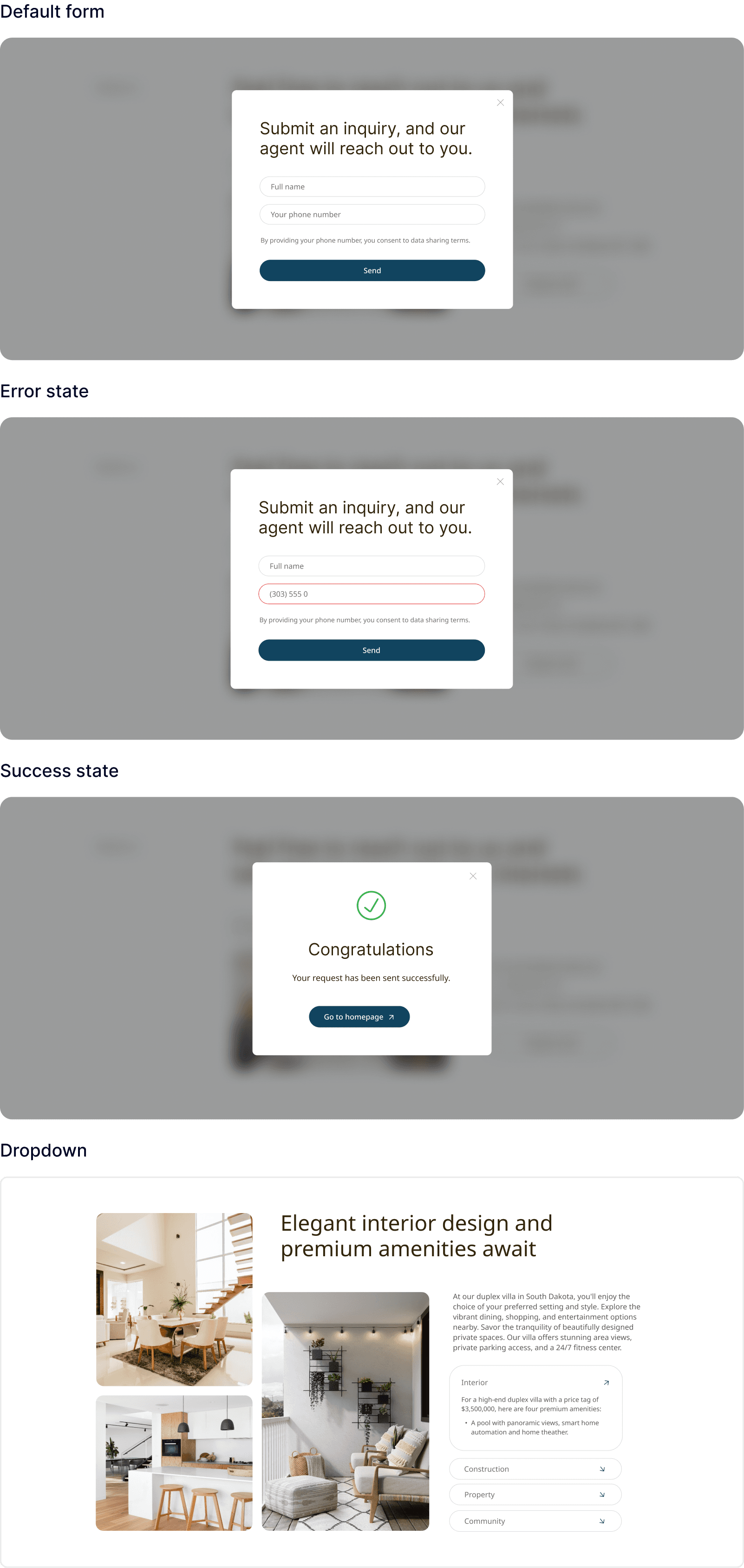
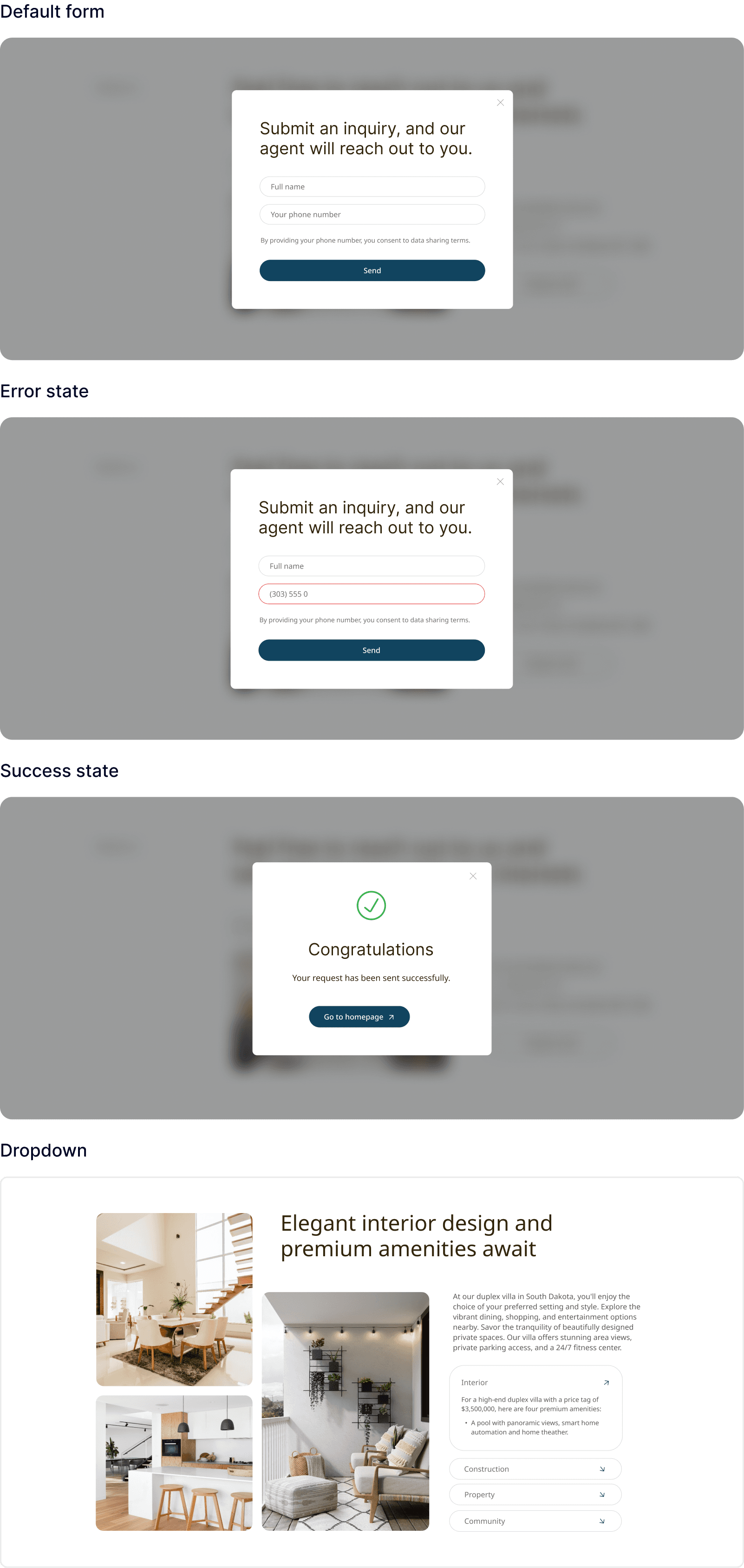
States
States
States
States
We meticulously designed a dynamic form with default, error, and success states. The default form ensures a smooth inquiry submission process. For errors, clear feedback is provided, and successful submissions receive a congratulatory message, ensuring a user-friendly experience.
We meticulously designed a dynamic form with default, error, and success states. The default form ensures a smooth inquiry submission process. For errors, clear feedback is provided, and successful submissions receive a congratulatory message, ensuring a user-friendly experience.
THANK YOU FOR EXPLORING THIS DESIGN SHOWCASE
THANK YOU FOR EXPLORING THIS DESIGN SHOWCASE
THANK YOU FOR EXPLORING THIS DESIGN SHOWCASE
THANK YOU FOR EXPLORING THIS DESIGN SHOWCASE